Before proceeding, please ensure that you are currently in page edit mode while viewing a page.
A block is your "blank canvace" on which you can effortlessly drag and drop elements and widgets to compose and design your stunning website pages.
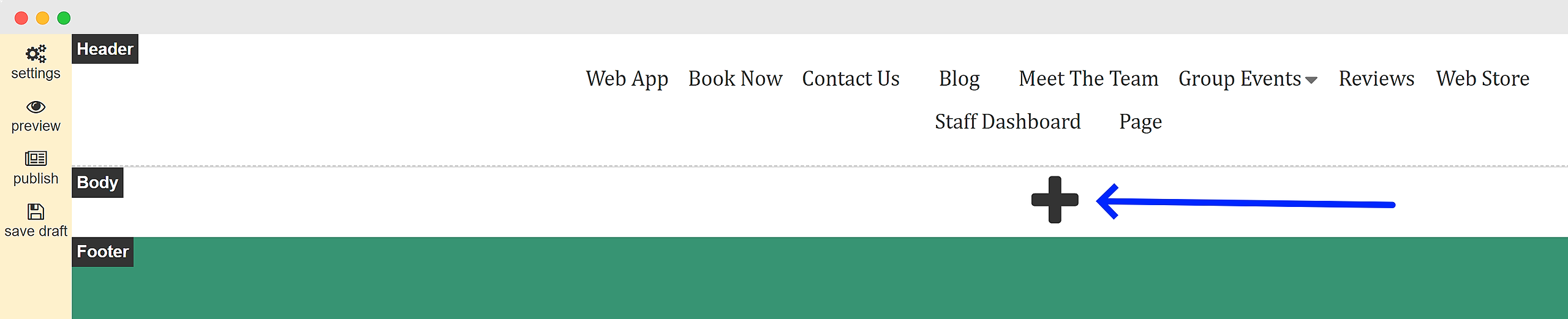
Click on the "+" to add a new block:
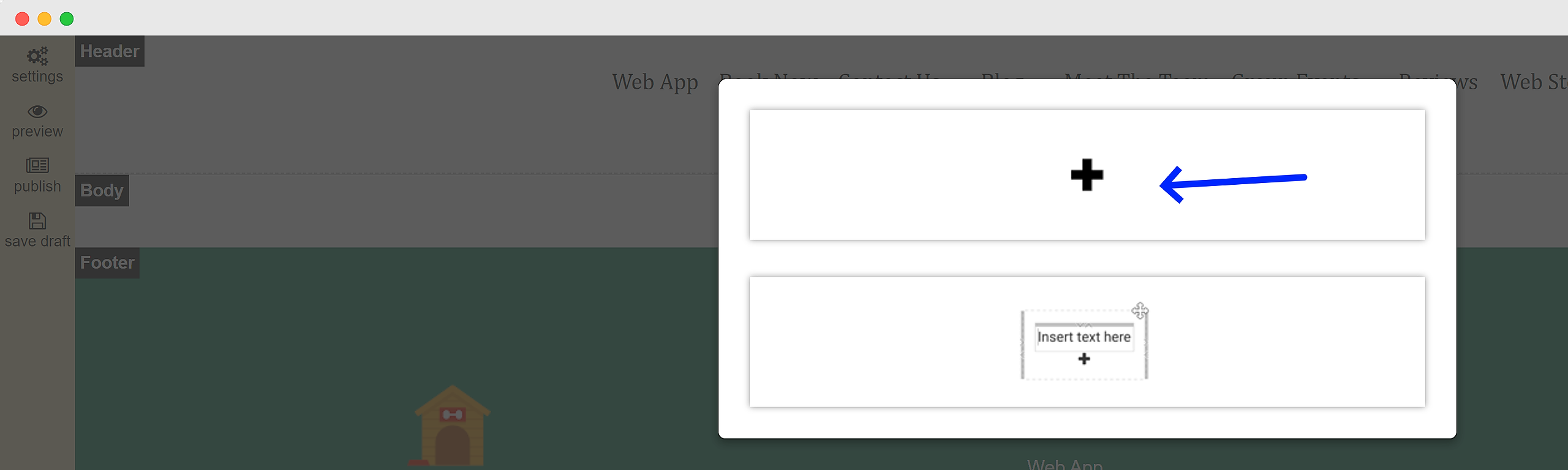
Then choose the kind of block you want:
You've added the "blank" block in the example illustration above, and this process redirects you to an edit mode of a specific block, which allows you to make edits at a more granular level, one layer deeper than the edit mode of the entire page.
-
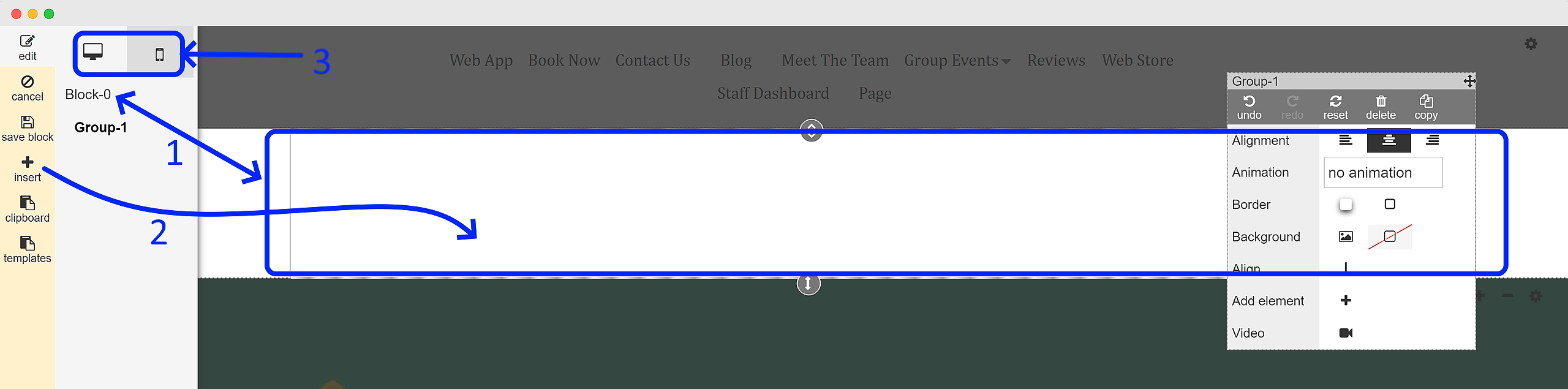
Upon creation, the new block will appear in the main window, ready to be filled with content. It starts off empty, awaiting your creative touch.
-
To populate the block with elements and widgets, simply click on the "Insert" button, granting you the ability to effortlessly add and incorporate various elements into your block.
- Switch between edit mode view tailored for large screens and mobile screens, allowing you to make independent changes specific to each view. Any edits made in one mode will not affect the other, ensuring seamless customization for different screen sizes for your website page.
To exit the editing mode of the specific block, simply click on the "Save Block" button. This will take you back to the first layer, where you can view all the blocks, while remaining in the page edit mode:
Now, we're back in the page edit mode, where you will find all the blocks that were added previously.
-
We have successfully added a new blank block by following the instructions mentioned above.
-
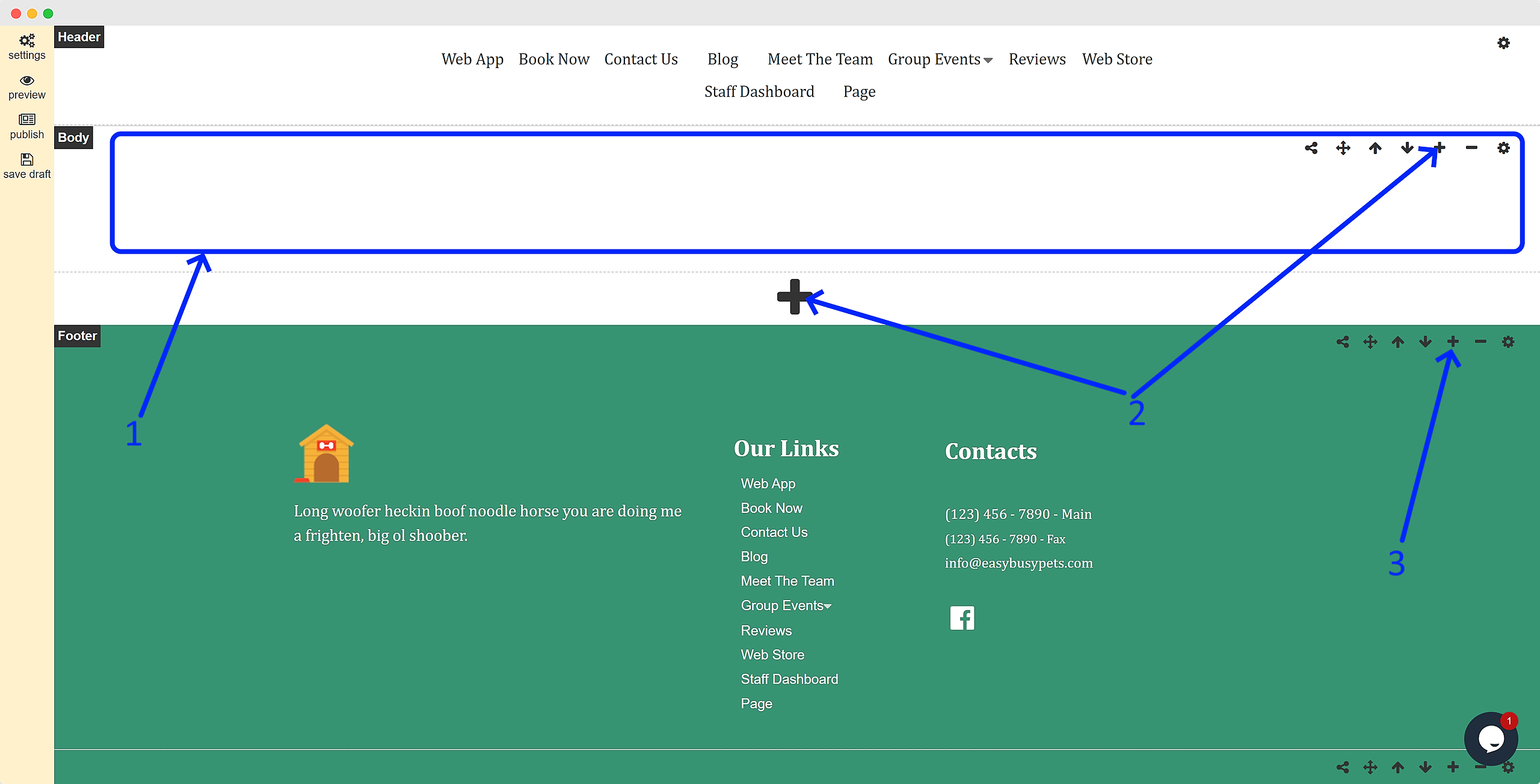
If you wish to add more blocks, you have two options: you can either follow the same method as before, or you can click on the "+" symbol at the top right of a block, instantly adding a new block directly below it.
-
It's important to note that when adding a new block, it will be positioned below any previously created blocks. And you can move it up or down using the corresponding symbol.
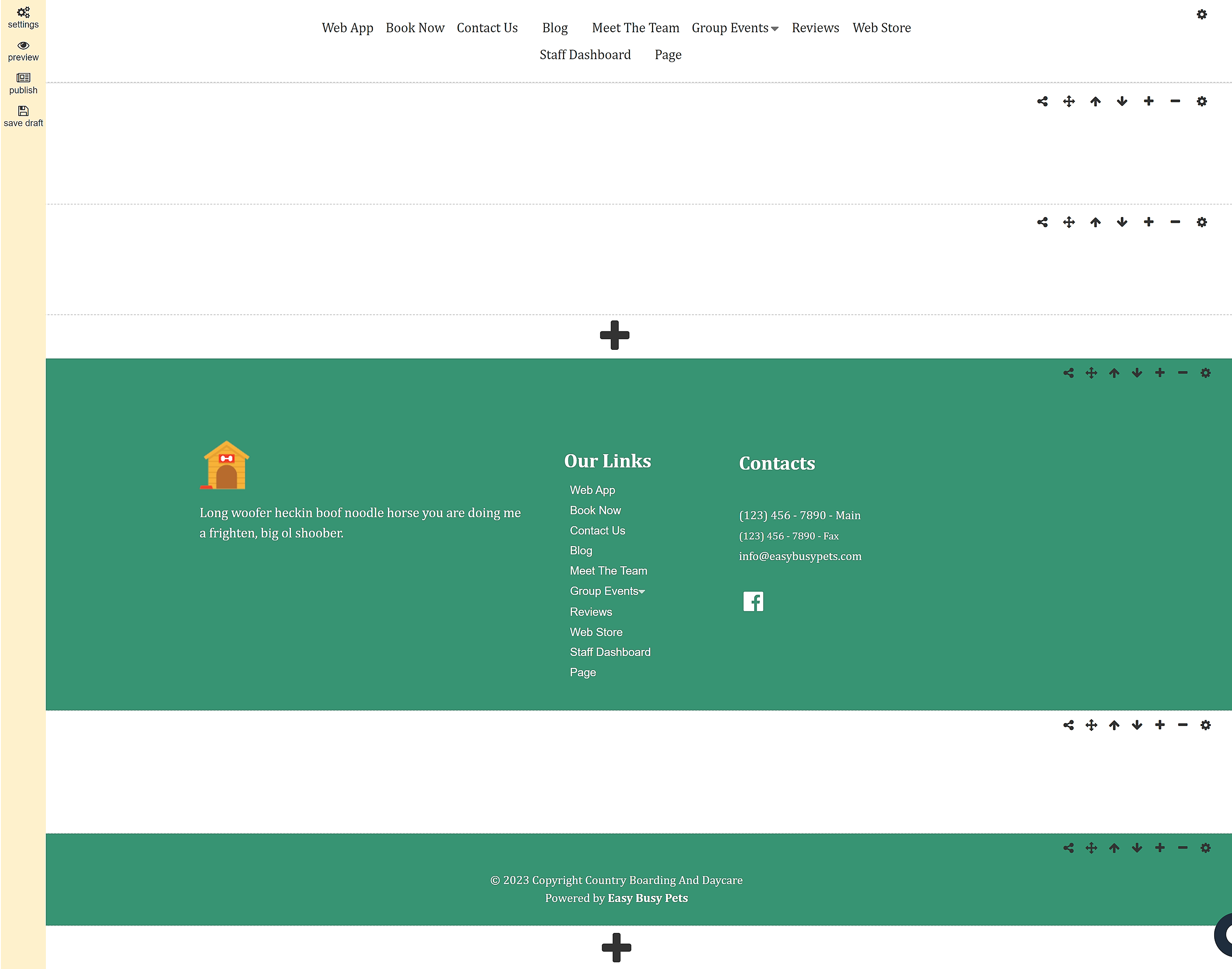
Illustrated below is an example where we have made additional blocks to the layout. In the body section, we have added two new blocks, expanding the content further. Additionally, we have inserted an extra block in the middle of the footer section, enhancing the footer's composition and functionality.
While most website content can be adequately established using a single block that accommodates all your elements and widgets, you have the flexibility to add additional blocks side by side if it proves more convenient.
Now that you have established your first block, it's time to edit a block to add your content.