Before proceeding, please ensure that you are currently in page edit mode while viewing a page.
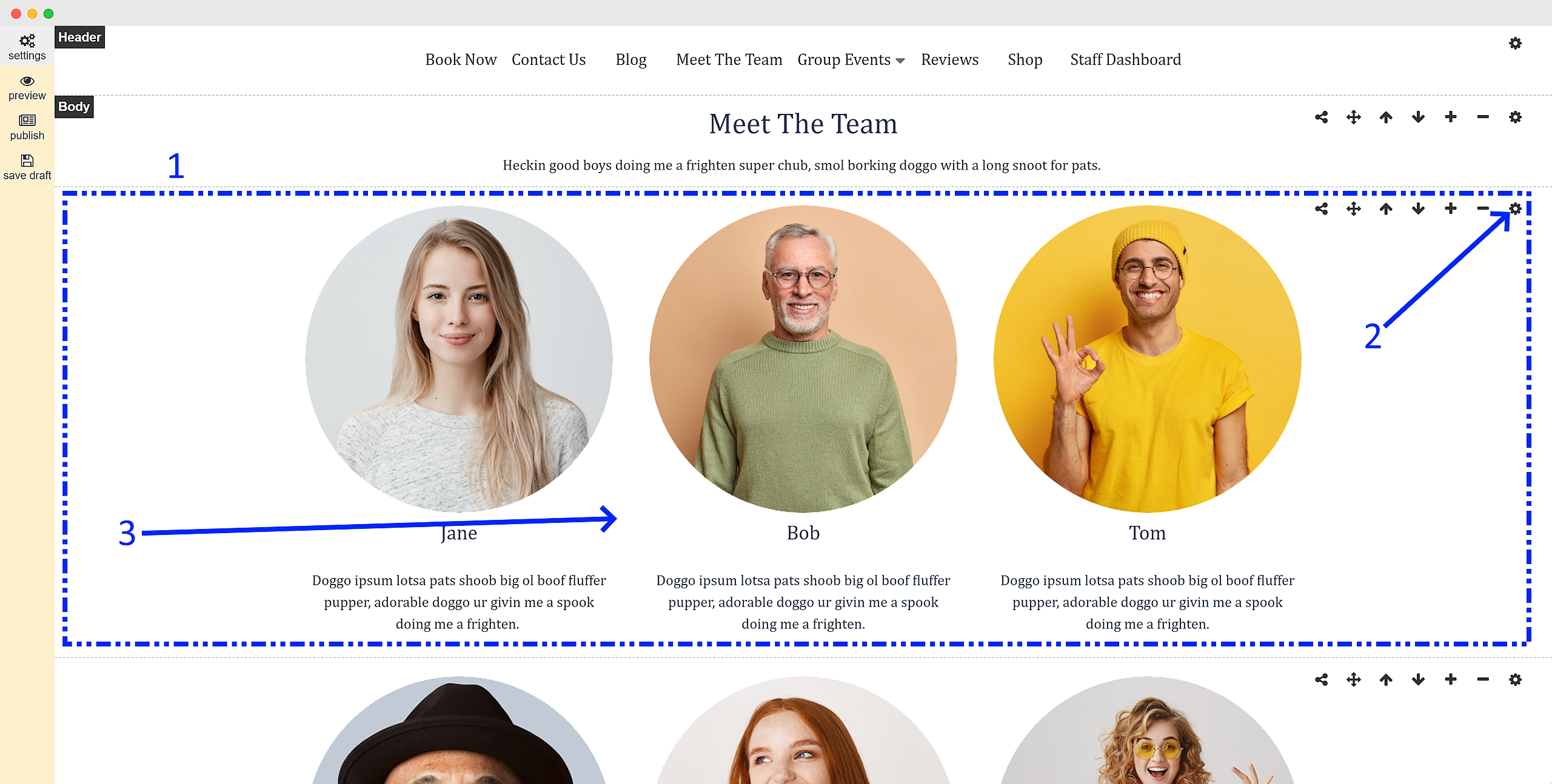
In the example below, a website designer Added blocks in the header, body and footer to make up a page called "Meet The Team".
- Blocks are bordered by a boundary for easy identification from their neighbors.
You can edit a block by:
-
Clicking the cog icon in the top-right corner of the block you want to modify, or
-
Left-clicking anywhere within the block.
Here's what the sample block looks like when your editing it:
In the sample illustration, the block consists of three image elements and several text elements. The first image is currently selected.
Note: The left navigation panel now includes new options, and a dialogue box appears near the currently selected element within the block. This dialogue box provides options for making specific changes to the image.
Now that we have grasped the basic steps of adding and editing blocks, let's dive into the most exciting part of content generation, the actual content made up of elements and widgets, where we can unlock a wealth of creative possibilities for your website.